
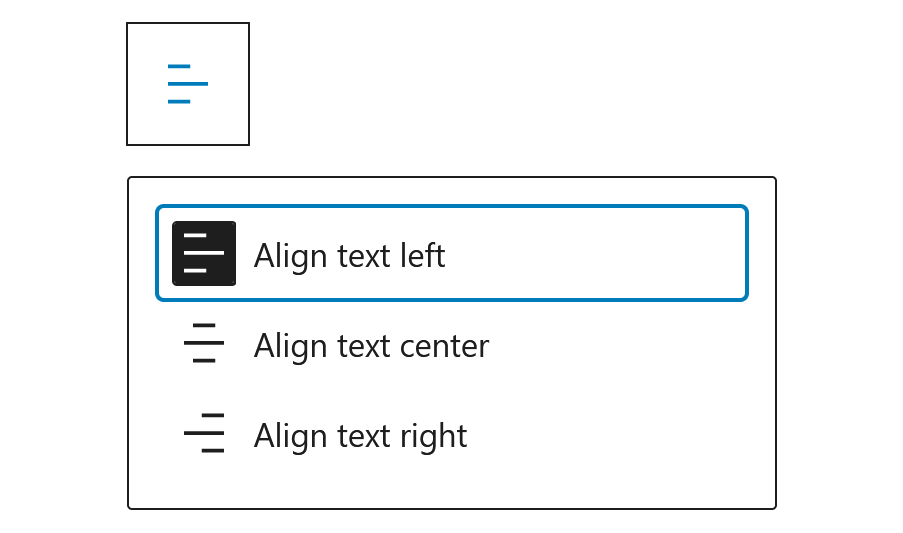
Can be used to align something centered, left or right. Often used and seen as a child of BlockControls. Very similar to the BlockAlignmentToolbar component.
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
AlignmentToolbar
} from '@wordpress/block-editor';
//styles that make it look good in the editor
import './editor.scss';
const BLOCKNAME = "alignment-toolbar";
const BLOCKPATH = `wp-gb/${BLOCKNAME}`;
registerBlockType( BLOCKPATH, {
apiVersion: 2,
title: __( BLOCKNAME.replace("-", " ").toUpperCase(), 'wp-gb' ),
description: __( 'The description' ),
category: 'wp-gb',
icon: 'smiley',
attributes: {
textAlign: {
type: "string",
default: "left"
}
},
edit: ( {attributes, setAttributes} ) => {
return (
<div { ...useBlockProps( {style: { textAlign: "center" } } ) }>
<AlignmentToolbar
value={ attributes.textAlign }
onChange={ ( nextAlign ) => {
setAttributes( { textAlign: nextAlign } );
} }
/>
</div>
)
},
} );
Have a non-collapsed look with the isCollapsed prop set to false.