
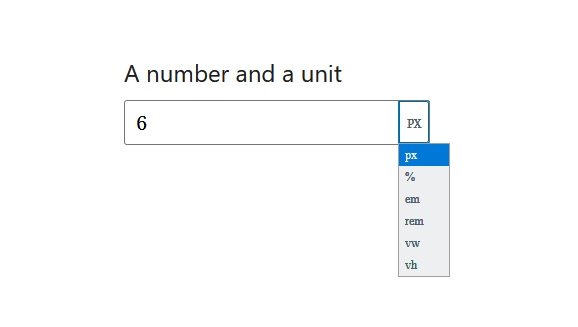
An input where a number and a unit can be chosen. Has handy props as “onUnitChange” and “isUnitSelectTabbable”.
<UnitControl
onChange={ onNumberChange }
onUnitChange={ e => console.log("new unit") }
label="A number and a unit"
isUnitSelectTabbable
value={ props.attributes.number } />Is an experimental component. Use “__experimentalUnitControl” to import it.