
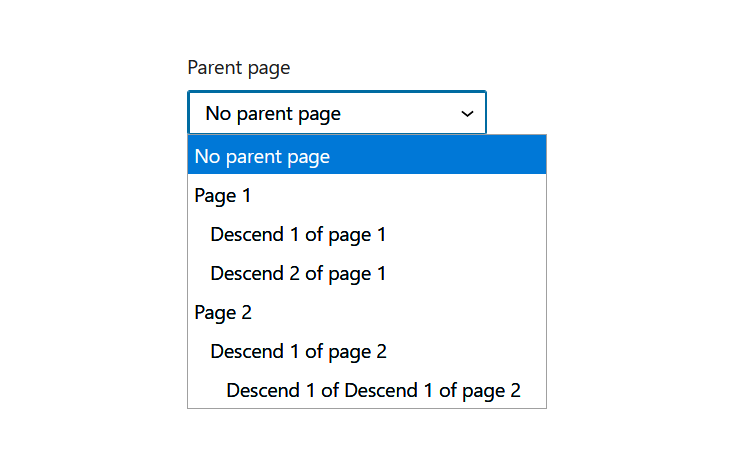
A select element but with options that can have descenders. The same select that WordPress uses for selecting parent pages.
<TreeSelect
label="Parent page"
noOptionLabel="No parent page"
onChange={ ( page ) => console.log(page) }
selectedId={ 1 }
tree={ [
{
name: 'Page 1',
id: 'p1',
children: [
{ name: 'Descend 1 of page 1', id: 'p11' },
{ name: 'Descend 2 of page 1', id: 'p12' },
],
},
{
name: 'Page 2',
id: 'p2',
children: [
{
name: 'Descend 1 of page 2',
id: 'p21',
children: [
//...moreChildren
],
},
],
},
] }
/>Has a “tree” prop that takes in an array where each child can have children – like a regular hierarchy.