
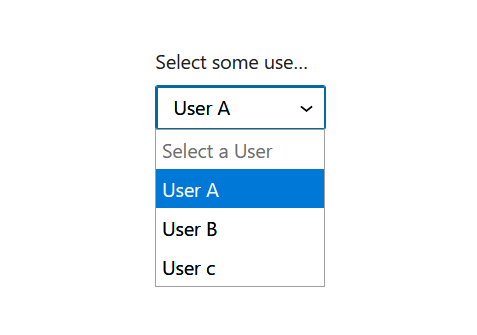
Basicly a select element.
<SelectControl
label={ __( 'Select some users:' ) }
value={ user } // e.g: value = [ 'a', 'c' ]
onChange={ ( user ) => { setUser( user ) } }
options={ [
{ value: null, label: 'Select a User', disabled: true },
{ value: 'a', label: 'User A' },
{ value: 'b', label: 'User B' },
{ value: 'c', label: 'User c' },
] }
/>Has a handy prop called “multiple” which seems to not work right now.