
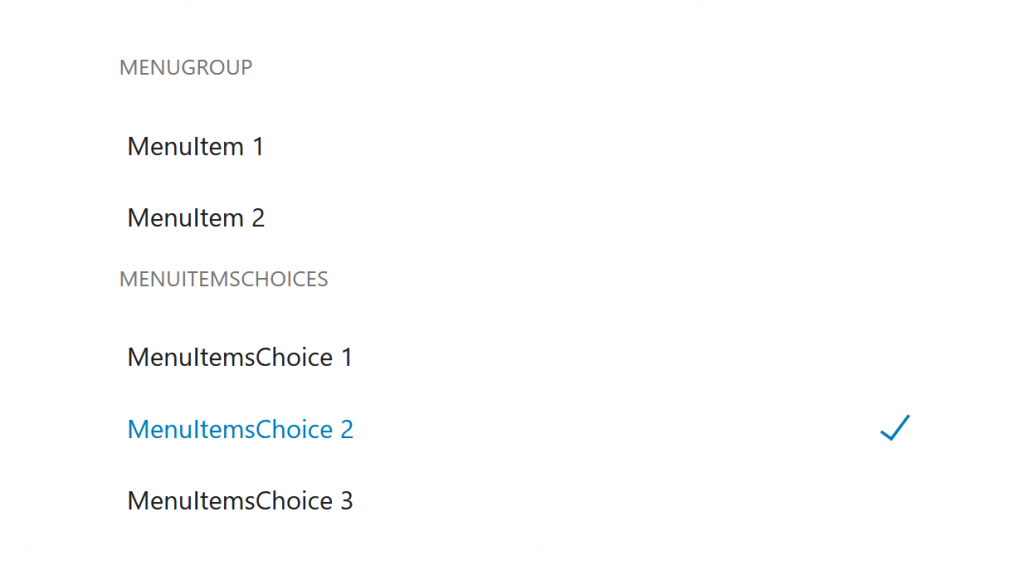
A handy menu which can be used by its own or within a DropDownMenu or similar.
<MenuGroup label="MenuGroup">
<MenuItem>MenuItem 1</MenuItem>
<MenuItem>MenuItem 2</MenuItem>
<MenuGroup label="MenuItemsChoices">
<MenuItemsChoice
choices={[
{
value: 'visual',
label: 'MenuItemsChoice 1',
},
{
value: 'text',
label: 'MenuItemsChoice 2',
},
{
value: '3',
label: 'MenuItemsChoice 3',
},
]}
icon={ arrowDown }
onSelect={ (e) =>console.log(e) }
value="text">
</MenuItemsChoice>
</MenuGroup>
</MenuGroup>It has two main children: “MenuItem” and “MenuItemsChoice“. MenuItem is a single item that can be ticked or chosen. MenuItemsChoice is a group of items where only one of the choices can be selected.