
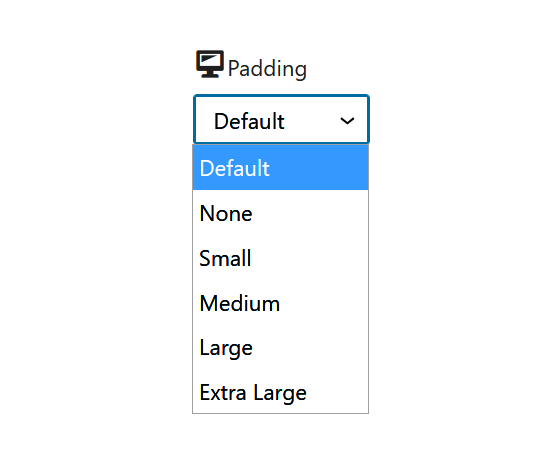
Has predefined options in a select tag. Not quite sure how it’s different from a SelectControl other than that, but it seems to be meant to use when working with dimentions or spacing.
<DimensionControl
label={ __( 'Padding' ) }
icon={ 'desktop' }
onChange={ (e) => console.log(e) }
value={ 18 }
/>Is an experimental component. Use “__experimentalDimensionControl” to import it.