
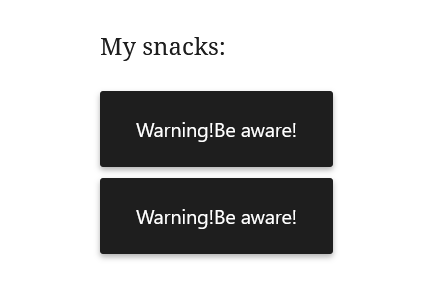
Several Snackbar components shown in rows. Very similar to the NoticeList component but with a different look.
<div
style={{
height: "200px"
}}>
<SnackbarList
notices={[
{
status: "warning",
content: [<span>Warning!</span>, <span>Be aware!</span>],
},
{
status: "error",
content: "It's an error",
},
]}
>
<p>
My snacks:
</p>
</SnackbarList>
</div>It seems to be a pretty big bug which makes all Snackbars in the list have the same content no matter what.