
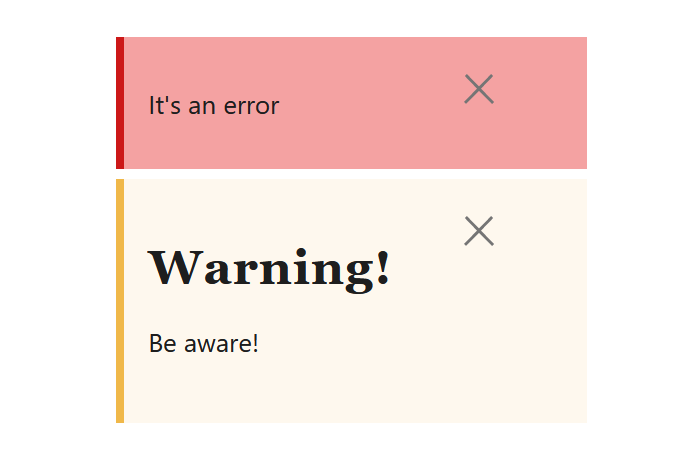
A list of Notices. Each notice has an status and can render a string or an array with HTML-content/React-components.
Very similar to the SnackbarList component but with a different look.
<NoticeList
notices={[
{
status: "warning",
content: [<h4>Warning!</h4>, <p>Be aware!</p>],
},
{
status: "error",
content: "It's an error",
},
]}
/>Is added through the notices property which takes in an array.