
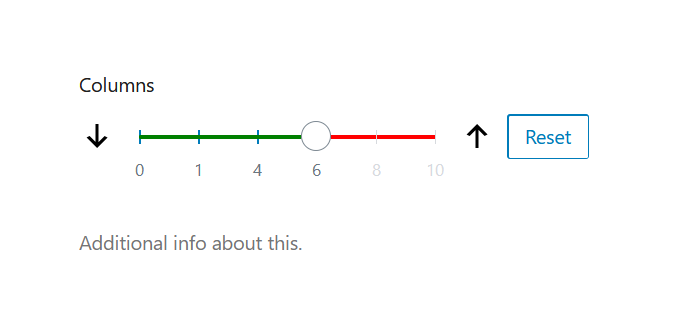
Used for selecting numbers within a range.
<RangeControl
label="Columns"
help="Additional info about this."
beforeIcon={arrowDown}
afterIcon={arrowUp}
allowReset
resetFallbackValue={3}
step={1}
withInputField={false}
icon={ more }
separatorType="none"
trackColor="green"
isShiftStepEnabled
marks={[
{
value: 0,
label: '0',
},
{
value: 2,
label: '1',
},
{
value: 4,
label: '4',
},
{
value: 6,
label: '6',
},
{
value: 8,
label: '8',
},
{
value: 10,
label: '10',
},
]}
railColor="red"
renderTooltipContent={ () => "I'm rendered tooltip content" }
value={ props.attributes.number }
onChange={ onNumberChange }
min={ 0 }
max={ 10 }
/>Has a lot of interesting props as: “trackColor”, “isShiftStepEnabled”, “marks”, “railColor”, “renderTooltipContent”, “resetFallbackValue” and more.