
Used to contain and seperate content. Has three elements that can be used as children: PanelHeader, PanelBody and PanelRow.
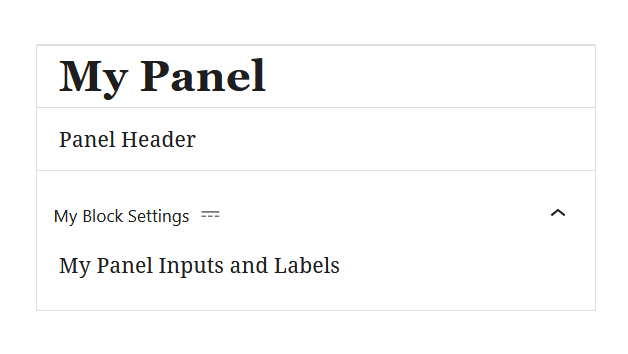
<Panel header="My Panel">
<PanelHeader>Panel Header</PanelHeader>
{/* Not sure how to get buttonProps working */}
<PanelBody
title="My Block Settings"
icon={ more }
initialOpen={ true }
onToggle={ (e) => console.log("toggled", e) }
>
<PanelRow>My Panel Inputs and Labels</PanelRow>
</PanelBody>
</Panel>