
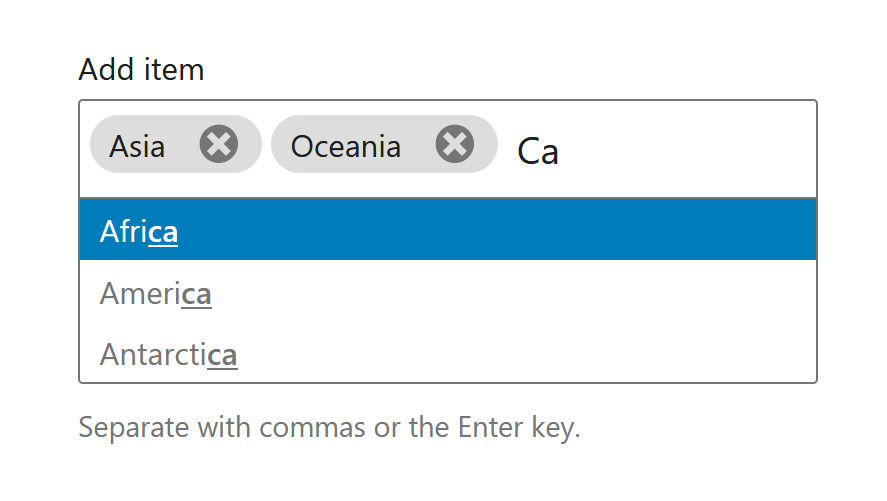
Used for selecting multiple tags.
FormTokenField takes pretty good advantage of a state so the code below is exporting the component:
import { FormTokenField } from '@wordpress/components';
import { withState } from '@wordpress/compose';
const MyFormTokenField = withState( {
tokens: [],
suggestions: [ 'Africa', 'America', 'Antarctica', 'Asia', 'Europe', 'Oceania' ],
} )( ( { tokens, suggestions, setState } ) => (
<FormTokenField
value={ tokens }
suggestions={ suggestions }
onChange={ tokens => setState( { tokens } ) }
/>
) );
export default MyFormTokenField;Using the component in the WP block:
import MyFormTokenField from "./MyFormTokenField";
/**
* ...
*/
<MyFormTokenField />The component takes in a prop called suggestions that is an array with suggestions that should appear when the used types something in the input field.