
Flex is a div with “display: flex”.
<Flex
gap={2}
align="center"
justify="space-between"
>
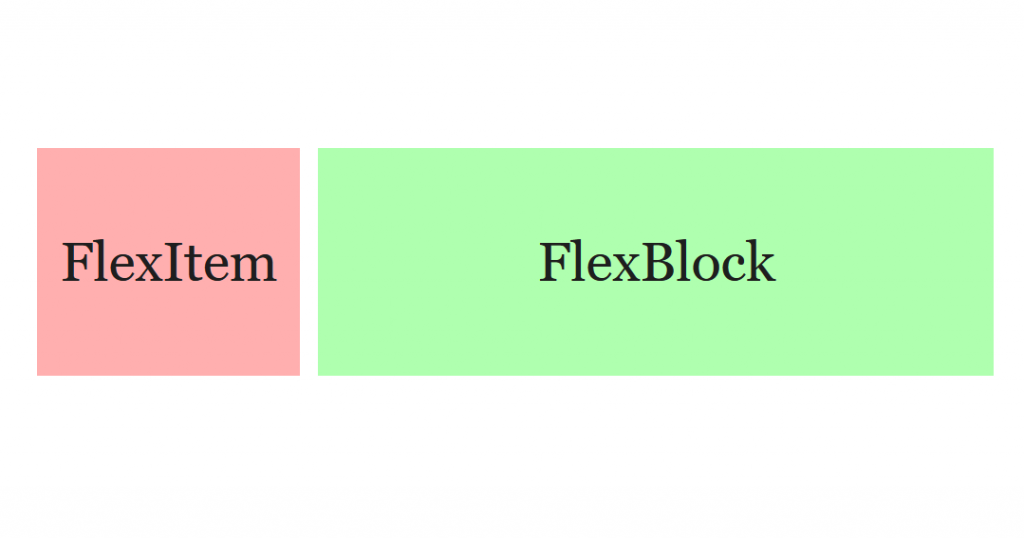
<FlexItem style={{ backgroundColor:"#ff000050", height: "100px", display: "flex", alignItems: "center", justifyContent: "center", padding: "10px" }}>
<h5>FlexItem</h5>
</FlexItem>
<FlexBlock style={{ backgroundColor:"#00ff0050", height: "100px", display: "flex", alignItems: "center", justifyContent: "center", padding: "10px" }}>
<h5>FlexBlock</h5>
</FlexBlock>
</Flex>It has two children: FlexItem and FlexBox. FlexItem is basicly just a div with some minor styling. FlexBlock has some more styles but act similar. FlexBox has style “flex: 1 1 0%” so it grows and becomes the biggest box unless there is another FlexBlock.