
Disable inputs etc. that is children of this component.
<Disabled>
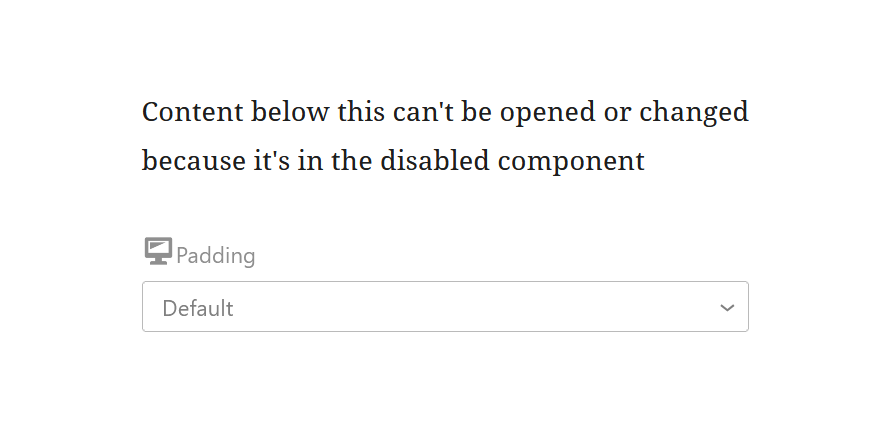
Content in here is disabled because it's in the disabled component
<DimensionControl
label={ __( 'Padding' ) }
icon={ 'desktop' }
onChange={ (e) => console.log(e) }
value={ 18 }
/>
</Disabled>PS: The component does not come with a style that makes the component look disabled as it does in the picture.