
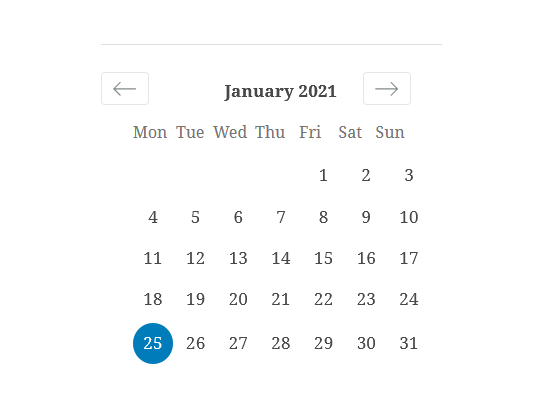
User can pick date. Has a strong connection to the DateTimePicker component.
<DatePicker
currentDate={ new Date() }
onChange={ ( date ) => console.log(date) }
/>Has a prop where the time can be a 12 hour clock instead of 24 hour clock.

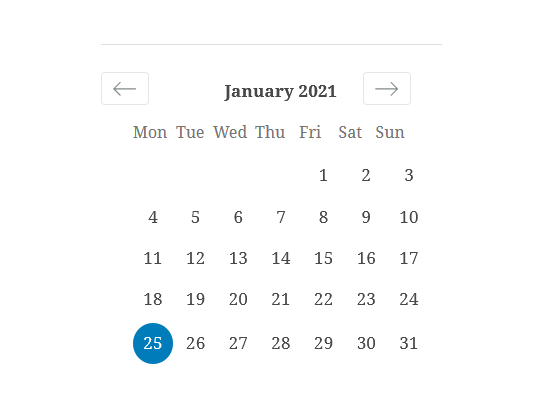
User can pick date. Has a strong connection to the DateTimePicker component.
<DatePicker
currentDate={ new Date() }
onChange={ ( date ) => console.log(date) }
/>Has a prop where the time can be a 12 hour clock instead of 24 hour clock.