
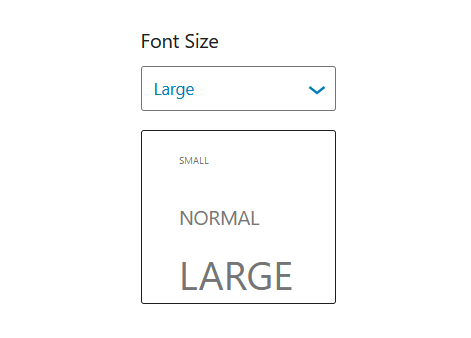
A select tag but with a possibility to style the option elements for good visual effect.
<CustomSelectControl
label="Font Size"
options={ [
{
key: 'small',
name: 'Small',
style: { fontSize: '50%' },
},
{
key: 'normal',
name: 'Normal',
style: { fontSize: '100%' },
},
{
key: 'large',
name: 'Large',
style: { fontSize: '200%' },
},
] }
onChange={ ( e ) => console.log(e) }
value={ [
{
key: 'small',
name: 'Small',
style: { fontSize: '75%' },
},
{
key: 'normal',
name: 'Normal',
style: { fontSize: '100%' },
},
{
key: 'large',
name: 'Large',
style: { fontSize: '125%' },
},
].find( ( option ) => option.key === 'large' ) }
/>