
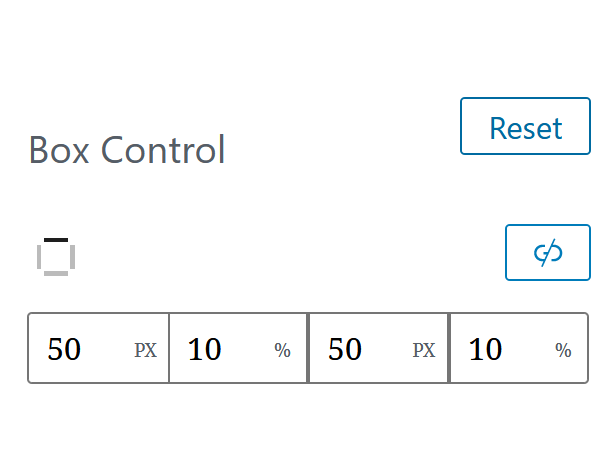
Can be used for stuff like padding/margin. Seems to have some trouble with the Visualizer that is offered with this component.
<BoxControl
values={ {
top: '50px',
left: '10%',
right: '10%',
bottom: '50px',
} }
onChange={ ( nextValues ) => console.log(nextValues) }
/>Is an experimental component. Use “__experimentalBoxControl” to import it.