
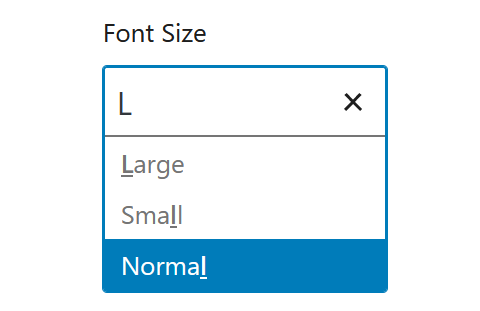
Like a select tag but with a flexible search.
<ComboboxControl
label="Font Size"
value="small"
options={[
{
value: "small",
label: "Small"
},
{
value: "normal",
label: "Normal"
},
{
value: "large",
label: "Large"
},
{
value: "huge",
label: "Huge"
}
]}
onInputChange={(inputValue) =>
setFilteredOptions(
[
{
value: "small",
label: "Small"
},
{
value: "normal",
label: "Normal"
},
{
value: "large",
label: "Large"
},
{
value: "huge",
label: "Huge"
}
].filter(option =>
option.label.toLowerCase().startsWith(inputValue.toLowerCase())
)
)
}
/>