
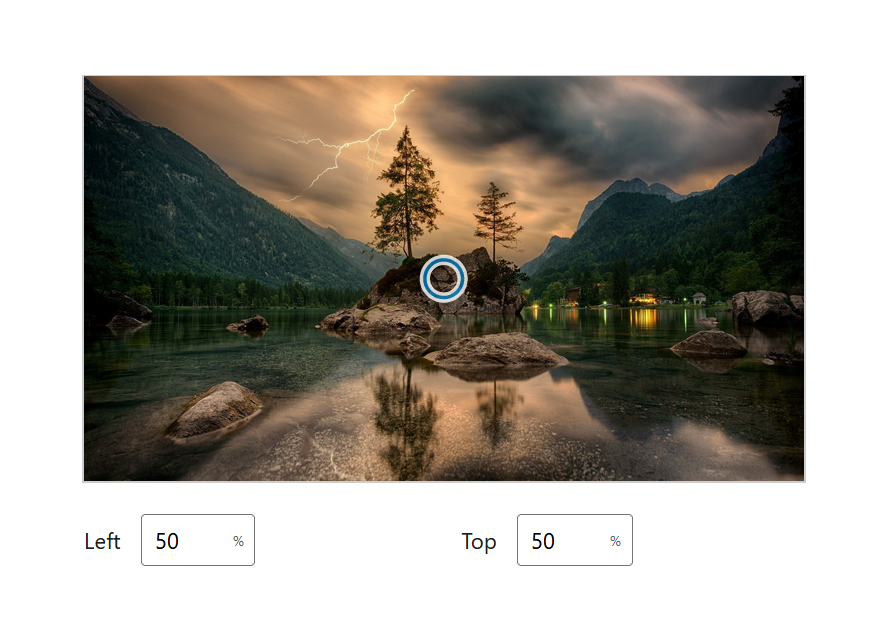
Gives x and y coordinates. Handy when in need of a specific background-position on an image.
<FocalPointPicker
url={ "https://scx2.b-cdn.net/gfx/news/hires/2019/2-nature.jpg" }
dimensions={{
width: 400,
height: 100,
}}
value={{
x: 0.5,
y: 0.5,
}}
onChange={ ( focalPoint ) => console.log(focalPoint) }
/>